Rotate a XAML element using UWP Toolkit 7
Alternative title: "Fix 'Microsoft Learn' examples for 2021".
I am following Microsoft simple introduction to building Windows 10 native applications (see their Windows Learn course). Unfortunately everything is always changing fast (and breaking everything) in the software world and their first XAML example does not build anymore.
After spending a few hours to fix my build I understand enough of the problem to write this short article.
First issue: Animations.Behaviors cannot be found
Their instructions are fairly clear: install Microsoft.Toolkit.Uwp.UI.Animations from Nuget then replace the content of MainPage.xaml with the following content:
<Page
x:Class="MyApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MyApplication"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors">
<Grid>
<Rectangle Fill="Red" Width="100" Height="100">
<interactivity:Interaction.Behaviors>
<behaviors:Rotate x:Name="RotateBehavior"
Value="360"
CenterX="50.0"
CenterY="50.0"
Duration="1000"
Delay="200"
EasingType="Linear"
AutomaticallyStart="True"/>
</interactivity:Interaction.Behaviors>
</Rectangle>
</Grid>
</Page>
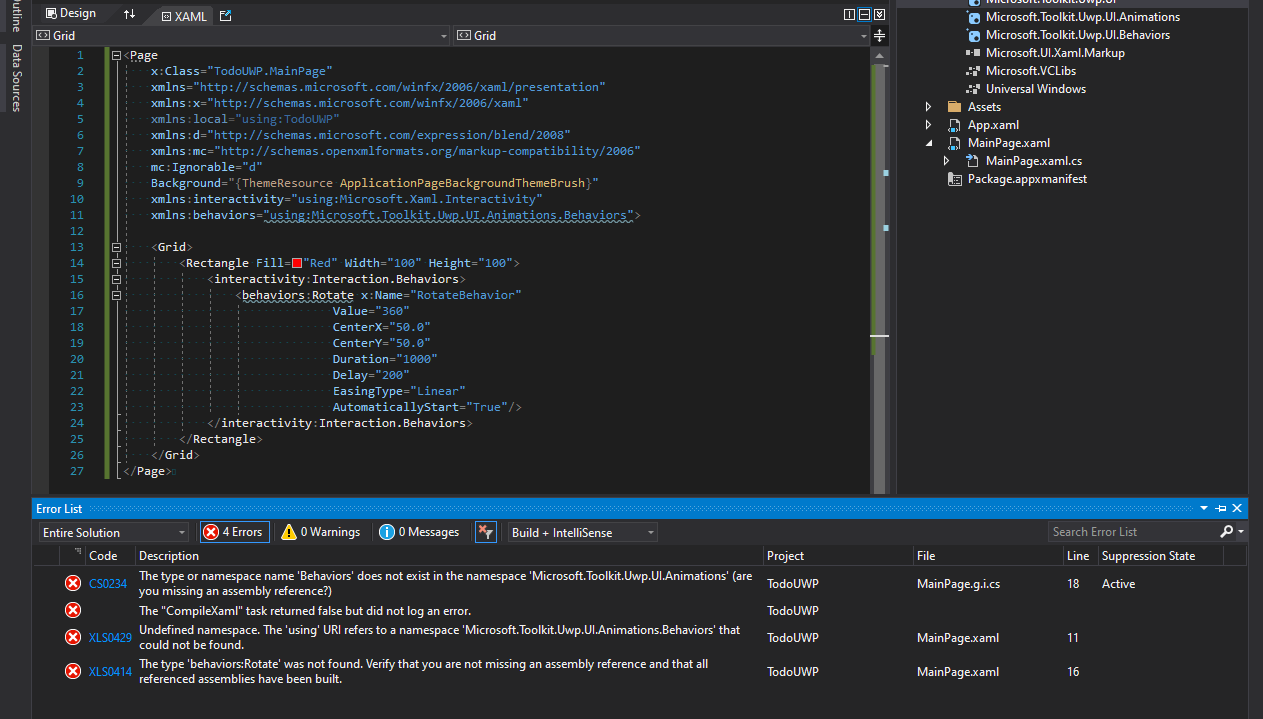
But I am now facing multiple build errors:

The most relevant one seems to be:
XLS0429 Undefined namespace. The 'using' URI refers to a namespace 'Microsoft.Toolkit.Uwp.UI.Animations.Behaviors' that could not be found.
So something is wrong with Microsoft.Toolkit.Uwp.UI.Animations, no Behaviors namespace exists.
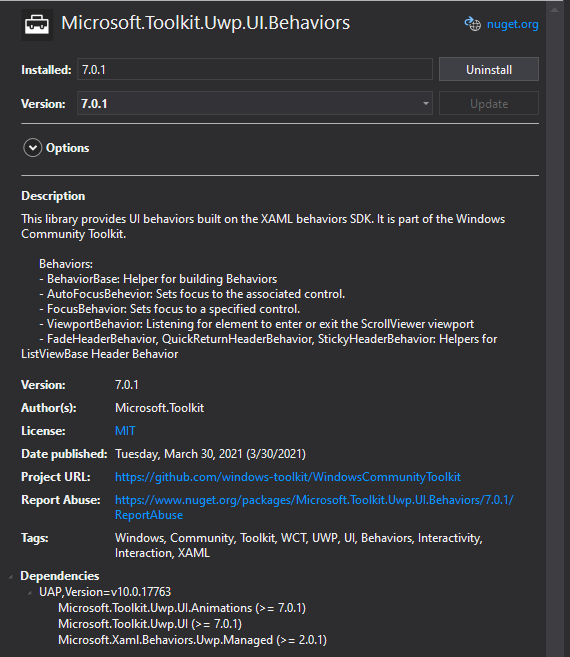
Looking for Microsoft.Toolkit.Uwp.UI.Behaviors via a Nuget search returns a library, it seems that Behaviors has been recently moved out of UI.Animations.

So, that's great, let's install it and replace xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Animations.Behaviors" with xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Behaviors" in our XAML.
Second issue: behaviors:Rotate not found
But of course that would be too easy, we are now facing our next error:
The type 'behaviors:Rotate' was not found. Verify that you are not missing an assembly reference and that all referenced assemblies have been built.
What happens is that Behaviors and the entire animation framework has also been refactored and now has a new API.
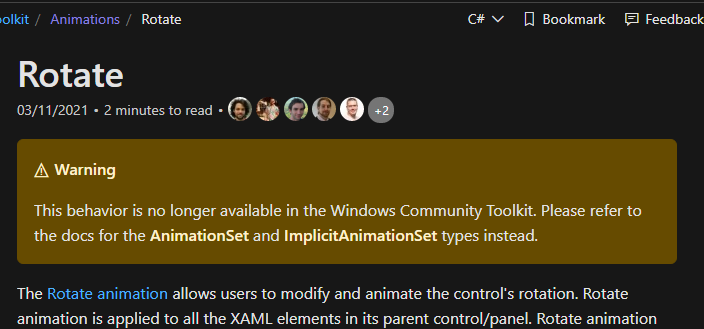
When looking at the MSDN page for Animations/Rotate we are welcomed with a warning:

Ok, so no more Behaviors.Rotate with the community toolkit version 7, we should instead look for those two new types, AnimationSet and ImplicitAnimationSet.
Fixing the rotating square example
The basic "Hello XAML" example from the Windows Learn course is a simple red square that rotates when the application starts and when clicked. Let's recreate the same behaviours using the updated community toolkit:
-
First we should be sure to install the required dependencies. From the view "Manage Nuget Packages" in Visual Studio we will install 3 packages:
Microsoft.Toolkit.Uwp.UIMicrosoft.Toolkit.Uwp.UI.AnimationsMicrosoft.Toolkit.Uwp.UI.Behaviors
-
Then in our
MainPage.xamlwe define the following:
<Page
x:Class="MyApplication.MainPage"
xmlns:local="using:MyApplication"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:interactions="using:Microsoft.Xaml.Interactions.Core"
xmlns:animations="using:Microsoft.Toolkit.Uwp.UI.Animations"
xmlns:behaviors="using:Microsoft.Toolkit.Uwp.UI.Behaviors"
xmlns:ui="using:Microsoft.Toolkit.Uwp.UI"
mc:Ignorable="d">
<Grid>
<!-- Create a simple square button -->
<Button Background="PaleVioletRed"
Width="200"
Height="200"
HorizontalAlignment="Center"
VerticalAlignment="Center"
ui:VisualExtensions.NormalizedCenterPoint="0.5">
<!-- Define a rotation animation -->
<animations:Explicit.Animations>
<animations:AnimationSet x:Name="RotateAnimation">
<animations:RotationInDegreesAnimation From="0"
To="360"
Duration="0:0:3"
EasingType="Linear"
EasingMode="EaseOut"/>
</animations:AnimationSet>
</animations:Explicit.Animations>
<!-- Register events -->
<interactivity:Interaction.Behaviors>
<interactions:EventTriggerBehavior EventName="Loaded">
<behaviors:StartAnimationAction Animation="{Binding ElementName=RotateAnimation}"/>
</interactions:EventTriggerBehavior>
<interactions:EventTriggerBehavior EventName="Click">
<behaviors:StartAnimationAction Animation="{Binding ElementName=RotateAnimation}"/>
</interactions:EventTriggerBehavior>
</interactivity:Interaction.Behaviors>
</Button>
</Grid>
</Page>
- If you face build errors, be sure that the project properties target Windows 10 version
2004, and the minimum version1803(or higher), potentially try to update the minimum version to something more recent, then try to rebuild the whole solution.
Conclusion
As always, following online documentation on how to write modern software is a really frustrating experience due to the ever changing dependencies and other moving parts. But in the process I learned how to do basic animations with the new AnimationSet type, and that does not look too bad.
And now I have an interactive red square I can nervously click when I want to release some frustration...